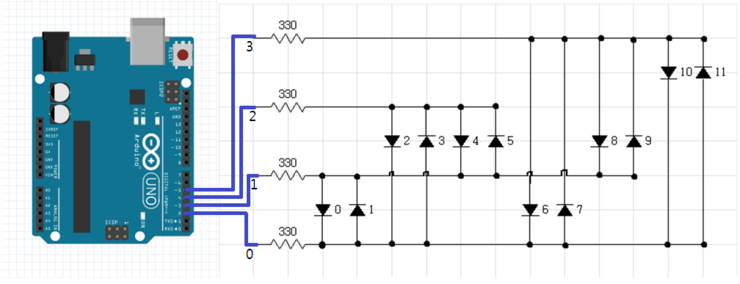
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | const int pins[] = {2, 3, 4,5}; const int pairs[][2]={{1,0},{2,0},{2,1},{3,0},{3,1},{3,2}}; int numberOfPins = sizeof(pins)/sizeof(pins[0]); int sizeOfLeds= numberOfPins * (numberOfPins-1); int top[][12]={ {1,0,0,0,0,0,0,0,0,0,0,0}, {1,1,0,0,0,0,0,0,0,0,0,0}, {1,1,1,0,0,0,0,0,0,0,0,0}, {1,1,1,1,0,0,0,0,0,0,0,0}, {1,1,1,1,1,0,0,0,0,0,0,0}, {1,1,1,1,1,1,0,0,0,0,0,0}, {0,1,1,1,1,1,1,0,0,0,0,0}, {0,0,1,1,1,1,1,1,0,0,0,0}, {0,0,0,1,1,1,1,1,1,0,0,0}, {0,0,0,0,1,1,1,1,1,1,0,0}, {0,0,0,0,0,1,1,1,1,1,1,0}, {0,0,0,0,0,0,1,1,1,1,1,1}, {0,0,0,0,0,0,0,1,1,1,1,1}, {0,0,0,0,0,0,0,0,1,1,1,1}, {0,0,0,0,0,0,0,0,0,1,1,1}, {0,0,0,0,0,0,0,0,0,0,1,1}, {0,0,0,0,0,0,0,0,0,0,0,1}, {0,0,0,0,0,0,0,0,0,0,0,0}}; int sizeOfRow = sizeof(top)/sizeof(top[0]); int sizeOfCol = sizeof(top[0])/sizeof(top[0][0]); void setup() { } void loop() { for(int i=0; i<sizeOfRow; i++) showCharlieplexing(top[i], 100); } void showCharlieplexing(int * image, unsigned long duration) { unsigned long start = millis(); while( start + duration > millis()) multiplexing(image); } //repeat on instant void multiplexing(int * image) { for(int j=0; j<sizeOfCol; j++) { int pixel = image[j]; setLed(j, pixel); delayMicroseconds(300); //delay(100); setLed(j, LOW); } } void setLed(int led, boolean state) { //check the OUTPUT pins int indexA = pairs[led/2][0]; int indexB = pairs[led/2][1]; int pinA = pins[indexA]; int pinB = pins[indexB]; for(int i=0; i < numberOfPins ; i++) { //make rest of pins INPUT mode if(state == 1) if(pins[i] != pinA && pins[i] != pinB) {pinMode(pins[i], INPUT); digitalWrite(pins[i], LOW);} //make the pins INPUT mode if(state == 0) if(pins[i] == pinA || pins[i] == pinB) {pinMode(pins[i], INPUT); digitalWrite(pins[i], LOW); return;} } //if even, right way. if odd, changed. pinMode(pinA, OUTPUT); pinMode(pinB, OUTPUT); if(led % 2 == 0) {digitalWrite(pinA, HIGH); digitalWrite(pinB, LOW);} else {digitalWrite(pinA, LOW); digitalWrite(pinB, HIGH);} } |