세븐 세그먼트를 이용해서 0~9999까지의 숫자를 차례로 나타내기 아두이노/출력2016. 2. 8. 22:51
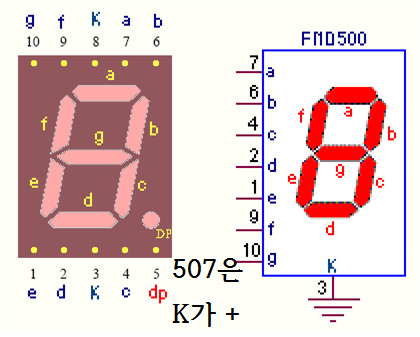
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | const int a=2, b=3, c=4, d=5, e=6, f=7, g=8, dp=9; const int digitPins[]={10,11,12,13}; void setup() { pinMode(a, OUTPUT); pinMode(b, OUTPUT); pinMode(c, OUTPUT); pinMode(d, OUTPUT); pinMode(e, OUTPUT); pinMode(f, OUTPUT); pinMode(g, OUTPUT); pinMode(dp, OUTPUT); for(int i=0; i<4; i++) pinMode(digitPins[i], OUTPUT); } void loop() { //digit3 showDigit(3,f); showDigit(3,a); //digit2 showDigit(2,a); //digit1 showDigit(1,a); //digit0 showDigit(0,a); showDigit(0,b); showDigit(0,c); showDigit(0,d); //digit1 showDigit(1,d); //digit2 showDigit(2,d); //digit3 showDigit(3,d); showDigit(3,e); showDigit(3,g); //digit2 showDigit(2,g); //digit1 showDigit(1,g); //digit0 showDigit(0,g); showDigit(0,dp); //end of one loop delay(300); } void showDigit(int onDigit, int onSegment) { //setting pin of onDigit take on. for(int i=0; i<4; i++) digitalWrite(digitPins[i], HIGH); digitalWrite(digitPins[onDigit], LOW); //setting pin of onSegment take on. digitalWrite(a, LOW); digitalWrite(b, LOW); digitalWrite(c, LOW); digitalWrite(d, LOW); digitalWrite(e, LOW); digitalWrite(f, LOW); digitalWrite(g, LOW); digitalWrite(dp, LOW); digitalWrite(onSegment, HIGH); delay(50); } |
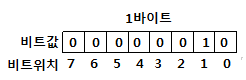
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | const int digitPins[] = {10,11,12,13}; //abcdefg/dp const int segmentPins[] = {2,3,4,5,6,7,8,9}; //dp/gfedcba const int numberCode[10]={B11000000, //0 B11111001, //1 B10100100, //2 B10110000, //3 B10011001, //4 B10010010, //5 B10000010, //6 B11011000, //7 B10000000, //8 B10010000}; //9 void setup() { for(int i=0; i<8; i++) { pinMode(segmentPins[i], OUTPUT); if(i>=4) continue; pinMode(digitPins[i], OUTPUT); digitalWrite(digitPins[i], HIGH); } } void loop() { for(int n=0; n<10000; n++) { for(int repeat=0; repeat<5; repeat++) display4Number(n); } } void display4Number(int number) { //from digit0 to digit4 one by one. for(int i=0; i<4; i++) { digitalWrite(digitPins[i], LOW); if(i==0) digitalWrite(digitPins[3], HIGH); else digitalWrite(digitPins[i-1], HIGH); //show one number. showNumber(number%10); //because of next digit. number=number/10; //delay time. delay(5); } } void showNumber(int number) { boolean value; for(int bitPosition=0; bitPosition<8; bitPosition++) { //if number isn't 0 to 9, all off. if(number<0 || number>9) value = 0; //if number is 0 to 9, else //Read bit. value = bitRead(numberCode[number], bitPosition); //because of common cathod, the opposite of front tutorial. value=!value; //and Reading value 0, off. Reading value 1, on. digitalWrite(segmentPins[bitPosition], value); } return ; } |
[출처] [세븐세그먼트] 2|작성자 DEW
'아두이노 > 출력' 카테고리의 다른 글
| 핀 4개로 LED를 최대한으로 제어 (0) | 2016.02.08 |
|---|---|
| 4디지트의 7-세그먼트 쓸 때 핀을 적게 쓰기 (0) | 2016.02.08 |
| 세븐세그먼트를 이용하여 0~9까지의 숫자를 차례로 나타내기 (0) | 2016.02.08 |
| 도드 매트릭스로 심장박동을 표현하기 (0) | 2016.02.08 |
| 도트 매트릭스 켜기 (0) | 2016.02.08 |