charlieplexing에서 애니메이션을 나타내기 아두이노/출력2016. 2. 8. 22:56
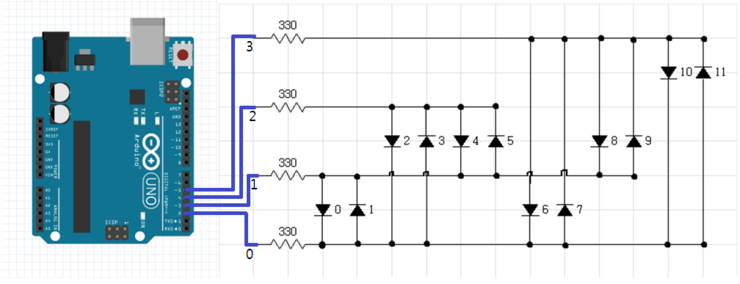
위와 같이 찰리플랭싱 회로로 연결되어 있는 상태에서 불빛을 이동시키는 것을 해본다.
부품:
앞에서 만든 charlieplexing 모듈(330옴 저항 4개, LED 12개)
회로:

코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | const int pins[] = {2, 3, 4,5}; const int pairs[][2]={{1,0},{2,0},{2,1},{3,0},{3,1},{3,2}}; int numberOfPins = sizeof(pins)/sizeof(pins[0]); int sizeOfLeds= numberOfPins * (numberOfPins-1); int top[][12]={ {1,0,0,0,0,0,0,0,0,0,0,0}, {1,1,0,0,0,0,0,0,0,0,0,0}, {1,1,1,0,0,0,0,0,0,0,0,0}, {1,1,1,1,0,0,0,0,0,0,0,0}, {1,1,1,1,1,0,0,0,0,0,0,0}, {1,1,1,1,1,1,0,0,0,0,0,0}, {0,1,1,1,1,1,1,0,0,0,0,0}, {0,0,1,1,1,1,1,1,0,0,0,0}, {0,0,0,1,1,1,1,1,1,0,0,0}, {0,0,0,0,1,1,1,1,1,1,0,0}, {0,0,0,0,0,1,1,1,1,1,1,0}, {0,0,0,0,0,0,1,1,1,1,1,1}, {0,0,0,0,0,0,0,1,1,1,1,1}, {0,0,0,0,0,0,0,0,1,1,1,1}, {0,0,0,0,0,0,0,0,0,1,1,1}, {0,0,0,0,0,0,0,0,0,0,1,1}, {0,0,0,0,0,0,0,0,0,0,0,1}, {0,0,0,0,0,0,0,0,0,0,0,0}}; int sizeOfRow = sizeof(top)/sizeof(top[0]); int sizeOfCol = sizeof(top[0])/sizeof(top[0][0]); void setup() { } void loop() { for(int i=0; i<sizeOfRow; i++) showCharlieplexing(top[i], 100); } void showCharlieplexing(int * image, unsigned long duration) { unsigned long start = millis(); while( start + duration > millis()) multiplexing(image); } //repeat on instant void multiplexing(int * image) { for(int j=0; j<sizeOfCol; j++) { int pixel = image[j]; setLed(j, pixel); delayMicroseconds(300); //delay(100); setLed(j, LOW); } } void setLed(int led, boolean state) { //check the OUTPUT pins int indexA = pairs[led/2][0]; int indexB = pairs[led/2][1]; int pinA = pins[indexA]; int pinB = pins[indexB]; for(int i=0; i < numberOfPins ; i++) { //make rest of pins INPUT mode if(state == 1) if(pins[i] != pinA && pins[i] != pinB) {pinMode(pins[i], INPUT); digitalWrite(pins[i], LOW);} //make the pins INPUT mode if(state == 0) if(pins[i] == pinA || pins[i] == pinB) {pinMode(pins[i], INPUT); digitalWrite(pins[i], LOW); return;} } //if even, right way. if odd, changed. pinMode(pinA, OUTPUT); pinMode(pinB, OUTPUT); if(led % 2 == 0) {digitalWrite(pinA, HIGH); digitalWrite(pinB, LOW);} else {digitalWrite(pinA, LOW); digitalWrite(pinB, HIGH);} } |
[출처] [잔상효과 ]- 찰리플랙싱 2|작성자 DEW
'아두이노 > 출력' 카테고리의 다른 글
| 74HC595 hello world! (0) | 2016.02.08 |
|---|---|
| 핀 4개로 LED를 최대한으로 제어 (0) | 2016.02.08 |
| 4디지트의 7-세그먼트 쓸 때 핀을 적게 쓰기 (0) | 2016.02.08 |
| 세븐 세그먼트를 이용해서 0~9999까지의 숫자를 차례로 나타내기 (0) | 2016.02.08 |
| 세븐세그먼트를 이용하여 0~9까지의 숫자를 차례로 나타내기 (0) | 2016.02.08 |